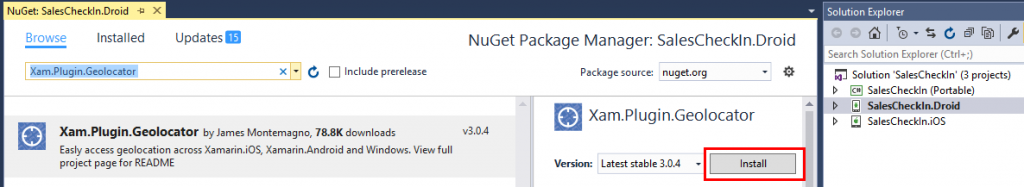
Part2主要就是啟用Android上的GPS, 拍照卡與加入Google Map等功能, 首先在Android的專案裡, 用NuGet安裝Xam.Plugin.Geolocator
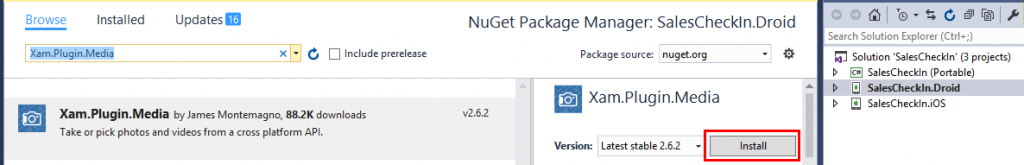
接著安裝Xam.Plugin.Media
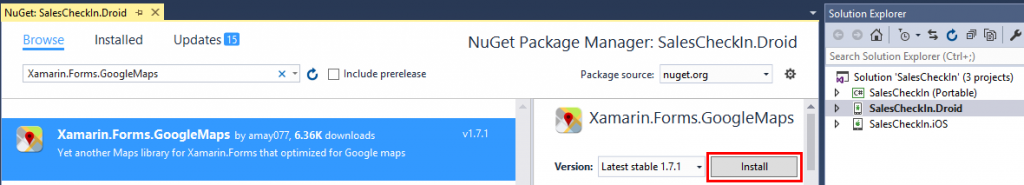
最後安裝Xamarin.Forms.GoogleMaps
然後使用Google Map需要API Key, Day 29已經申請過IOS專用的, Android用的還要再申請一次, 並不能與IOS版的共用, 申請Android用的網址如下
https://developers.google.com/maps/documentation/android-api/?hl=en-us
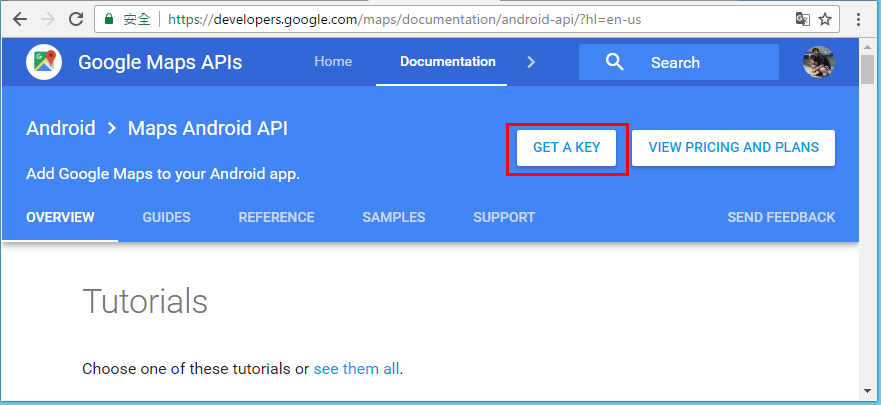
點選GET A KEY
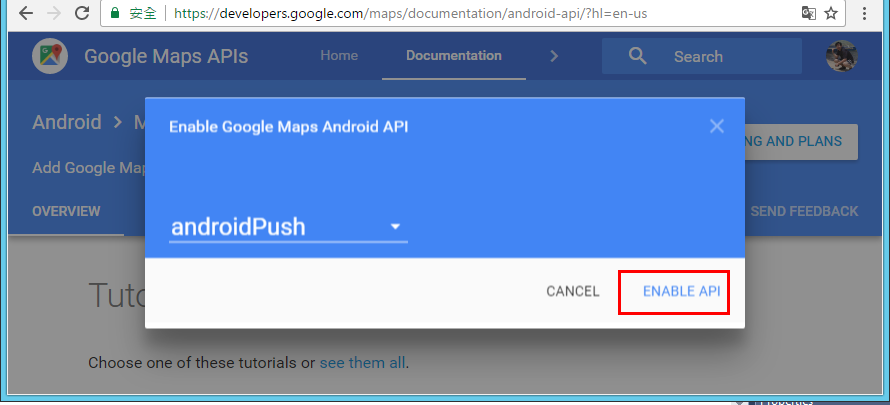
選擇之前建立的專案, 並按下ENABLE API
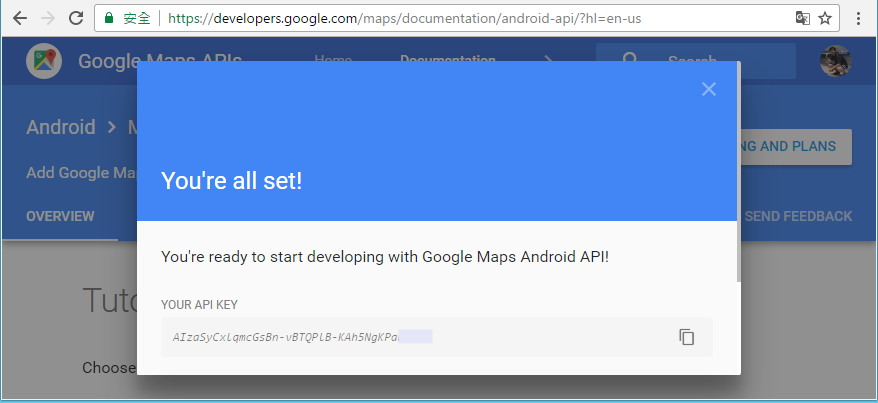
接著就可以看到API KEY
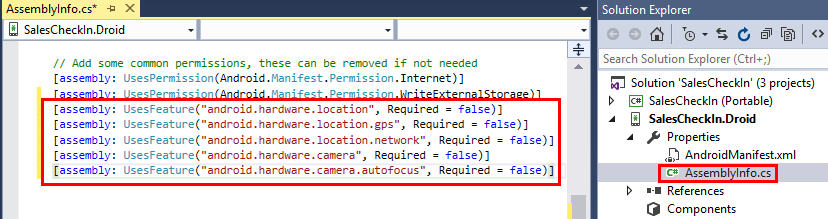
準備工作都完成之後, 接下來就是要對Android專案裡的檔案做設定,首先找到AssemblyInfo.cs, 修改下紅框所示
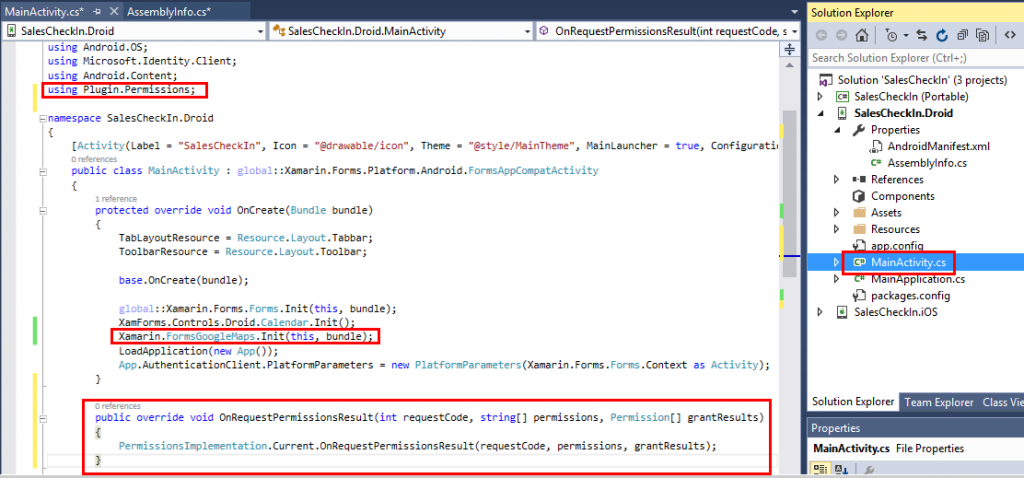
接著在MainActivity.cs, 修改如下紅框所示
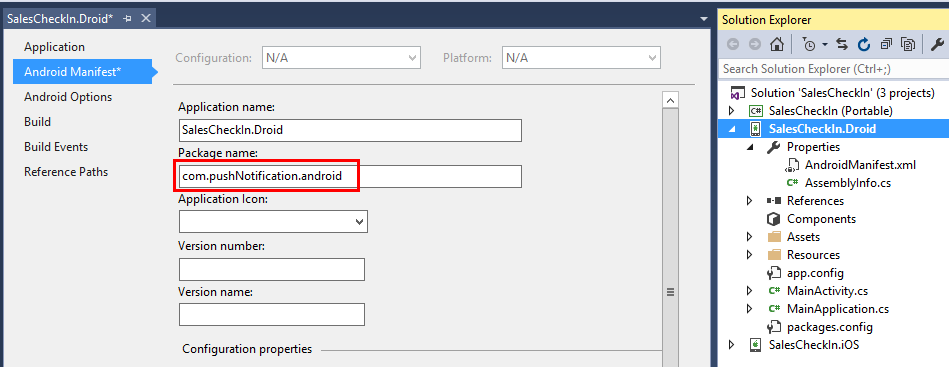
在Day19申請的Package name, 在Android Manifest頁籤將其輸入
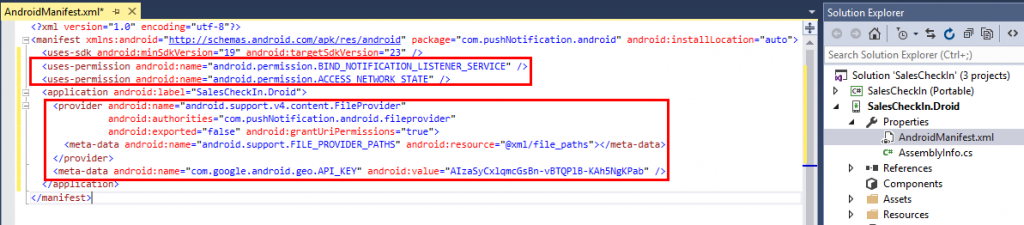
接著打開AndroidManifest.xml, 將之修改如下紅框所示, 而在android:value填入Google Map API KEY
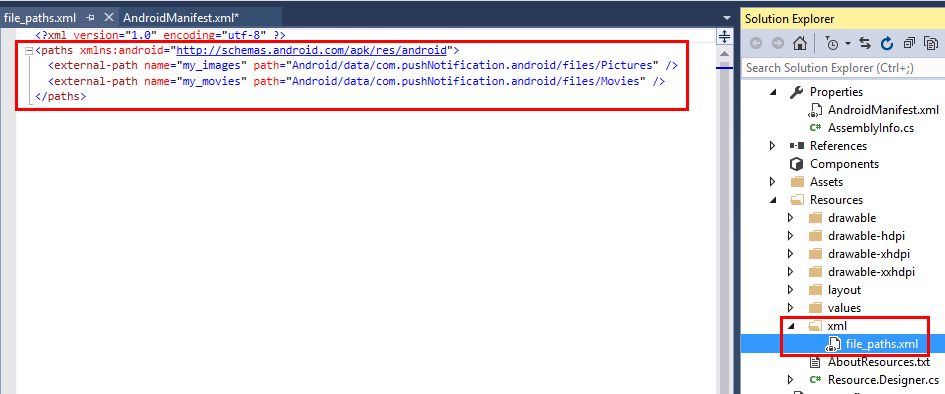
接著在Resources目錄下, 新增一個xml目錄, 然後新增file_paths.xml, 並修改如下紅框所示
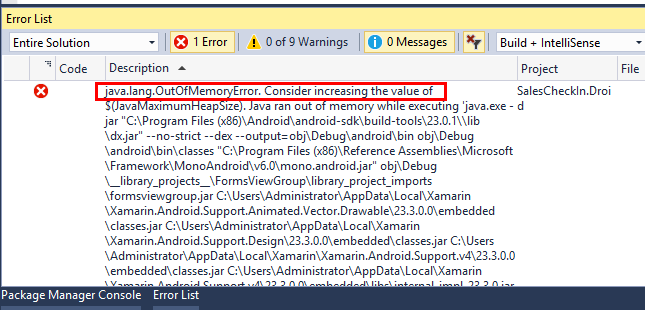
接下可以Build看看, 是否可正常編譯?, 結果天不從人願, 出現底下錯誤
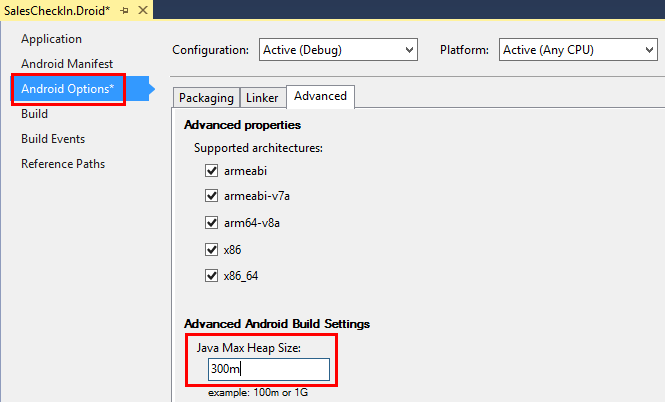
不知是不是啟用了相機跟GPS的關係? 造成記憶體不足, 可以到底下位置調整
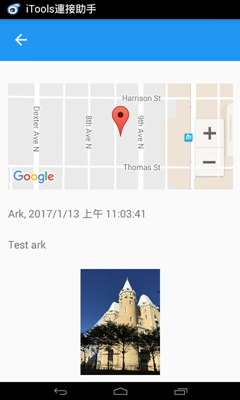
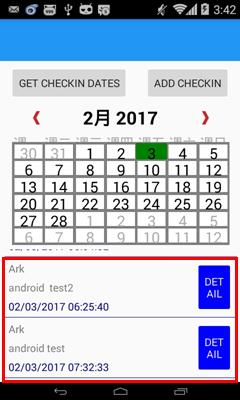
接著就可以部署到實機測試, 顯示打卡資料如下
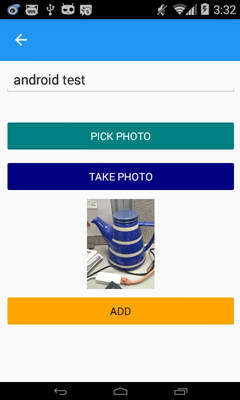
新增打卡畫面如下
原本以為到這裡, 可以打完收工, 但是在測試過程中, 發現一個驚人的事實![]() , 就是底下紅框所示的ListView是無法捲動的, 但是在IOS是可以往下捲動的
, 就是底下紅框所示的ListView是無法捲動的, 但是在IOS是可以往下捲動的
沒想到又中了暗招, 只好再拜Google大神, 拜了很多文章, 最後在Xamarin官方論壇找到了明燈如下
https://forums.xamarin.com/discussion/2857/listview-inside-scrollview/p1
說是要啟用NestedScrollingEnabled, 順著這個關鍵字往下挖, 找到底下這篇
https://developer.xamarin.com/guides/xamarin-forms/custom-renderer/listview/
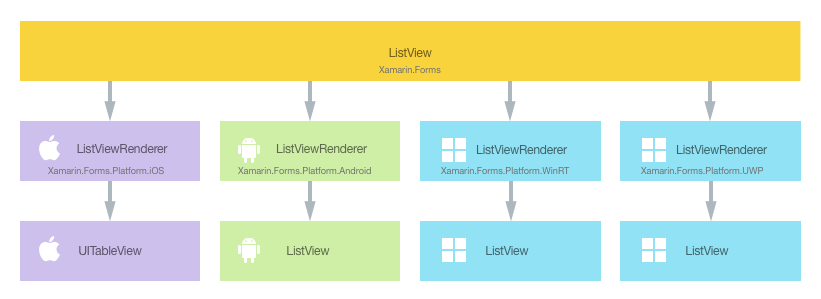
結果是自己不懂, 說人家出暗招![]() , 先來看一下底下這張圖
, 先來看一下底下這張圖
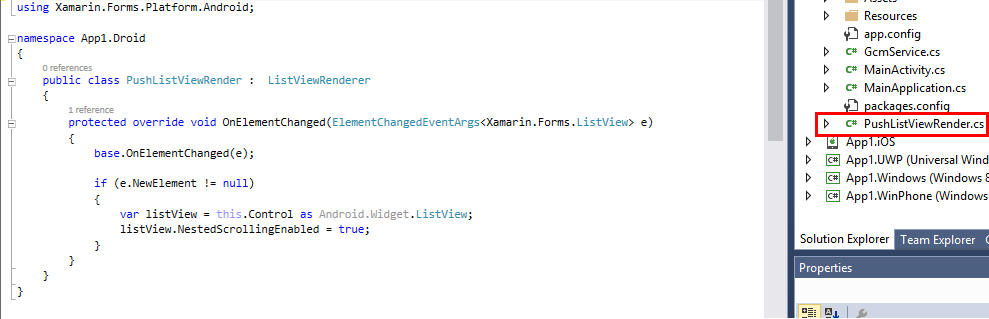
這張圖說明了Xamarin ListView會透過ListViewRenderer, 再轉譯成各平台上的原生ListView, 然後呢Android原生的ListView, 預設是不支援向下捲動的, 所以才需要設定NestedScrollingEnabled, 而這個屬性則是在ListViewRenderer透過override的方式設定, 有了線索之後, 就可以來試試, 首先在Android專案根目錄下,新增PushListViewRenderer.cs, 敲入底下程式碼
之後再重新部署, 就可以往下捲動了, 沒想到在番外篇的最後, 學到了這個眉角![]() , 也對Xamarin.Forms有更進一步的認識.
, 也對Xamarin.Forms有更進一步的認識.
後記: 原本以為HD2可以跟Part1一樣順順的測試, 但是遇到打卡或是相機的取用, 很容易遇到如下的App Crash, 若要執行Xamarin寫出來的App, 機器還不能太老啊![]()